洛克最大的缺點就是人太好,總是主動想著我能為讀友們做些什麼。
幾個讀友也有自己的部落格(我會偷逛),有些地方我認為好像可以做得更好,於是便誕生了本系列文。
再說一個我自己的觀察,如果我的文章被轉發到「別人的」FB等平台,勢必會湧入一些「新的讀者」,很多人是第一次大駕光臨我家,其中約只有十分之一的人會再去點閱其他文章。
也就是說,九成的人看完他們被引薦的文章之後,就會馬上離開你的網站。這很正常,因為他們本來就不是你的粉絲,沒那麼喜歡你也是應該的。
OK,問題來了,讓我們想想:
怎麼讓這些暫時被帶入的人(不管是被引薦還是路過),願意在你的網站停留久一點。
所以本系列文的目的就是:讓你的訪客停留率上升。(也就是變成你的粉絲、提高流量)
本系列預計六篇:
1. 畫面舒適:視覺聚焦、人性修改
希望能讓「有心經營部落格/個人網站」的讀友得到一點幫助!
讓我們直接進入第一點:畫面舒適。
讓我們直接進入第一點:畫面舒適。
【畫面的舒適】
大家都希望可以將自己的網站用得盡善盡美,把很多功能、工具都掛上去,但往往卻是好心做壞事,反而讓自己的網站令人生厭,最常看到有三點:
1. 網頁失控
我很怕一種網站,一進去就開始「自動」跳廣告(上下左右都衝出來)、放音樂。常常給我「這網站失控了」的感覺。當我不知道這網站為什麼「自己搞起一些東西」,我在第一時間又關不掉時,我就只好將這網站整個關掉。
完全不再想知道它的內容是什麼,只希望自己不要中毒就好。
2. 喧賓奪主
還有一種是左欄、右欄、標頭、置底、浮動都塞滿東西(尤其廣告),常常廣告還會閃爍,讓網站中間的閱讀區被擠壓得好小,文章變得又細又長,難以閱讀。
試想,如果你想讀些什麼,但旁邊一直有人拿燈閃你眼,想必你一定很快就覺得心浮氣躁,不讀也罷。
你的網站,主客一定要分清。搞清楚網站的重點是什麼,不管是圖畫、照片、主閱讀區,放置的畫面比應該要占總畫面的七成以上,一眼就讓人看到。(再說網路廣告真的是小錢,不要捨本逐末)
3. 載入太久
網站載入速度也很重要,很多人閱讀量大,一天要看上百個網頁,如果我不認識你,你的網站讀了五秒都未顯示,我通常就直接關分頁了,時間寶貴。
前面一、二點如果犯了,那你這一點十之八九也犯了。那些拖累你網站的程式、小工具,能不放就不放吧,少即是多、少即是聚焦。
【文字的舒適】
如果網站重點是文字閱讀。你的文字大小、行距、段距、字體、粗標、變色標、文章位置、字色、底色、網頁配色,讓人讀起來舒不舒服?
1. 字型大小與行距是第一個殺手
我的字跟行距寫得這麼小,你真的看得出我在寫什麼嗎?我現在要再重覆上一句,我的字跟行距寫得這麼小,你真的看得出我在寫什麼嗎?你有發現我重複了嗎?還是你根本讀不下去。(在電腦上閱讀才可以看見此段效果)
電腦上閱讀已經夠不舒服了,通常我會寧可讓字寬一點、大一點,也不要讓文字擠在一起,為了滿足人人喜歡的字體大小,我還特別裝了「字體大小工具」。(電腦版使用)
2. 字體也能無形提升舒適度
印刷常用新細明體。
或者是用標楷體。
我則是一律使用正黑體。
或者是用標楷體。
我則是一律使用正黑體。
網路閱讀最多用什麼字體你知道嗎?報紙用什麼字體呢?有時候字體會直接影響讀者的熟悉感喔!無形之中讓讀者讀得更舒服喔!
3. 副標、粗標、變色也是聚焦的基本法
【副標題】
【子標題】
〔小標題〕
或者是普通的「加粗」。也可以挑選關鍵字來變色。適時運用可以讓文章讀起來更清楚、更容易傳達重點,讀者也更容易讀完。
4. 網頁的配色更關鍵
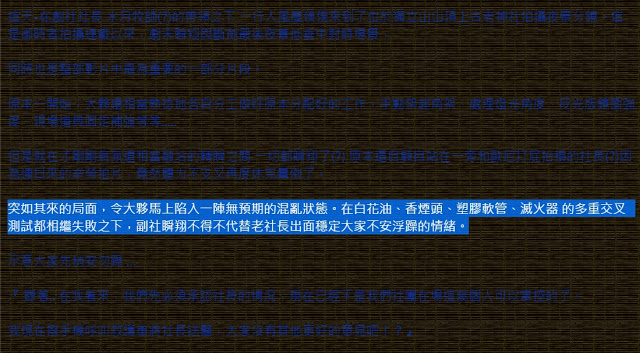
先秀一個很誇張的例子「黑底配藍字」:
標準而清楚的「白底黑字」對比太強,並不討喜,很多人並不知道。
我個人網站以「文字」為主,則是用了「淺灰底+黑字」降低對比(是不是從沒發現),讓讀者能多延長一點點的閱讀耐受性。
我個人網站以「文字」為主,則是用了「淺灰底+黑字」降低對比(是不是從沒發現),讓讀者能多延長一點點的閱讀耐受性。
【總結】
網頁上永遠要把握兩個重點:簡單、人性化。
畫面簡單可以讓視覺聚焦,讓讀者真正聚集注意力在你的作品上。
人性化則是站在讀者的角度出發,怎樣設計可以讓他們看得清楚、看得不累。
人性化則是站在讀者的角度出發,怎樣設計可以讓他們看得清楚、看得不累。
魔鬼就藏在細節裡,勝負始於微小的分岔。
我的網站的配色、字型、大小、間距等等,全都是以讀者的「舒適感」為出發點,無數小細節就會累加出巨大的結果。
看一篇還是看三篇;逛五分鐘還是逛半小時;加到最愛還是看完就算了。
你的網站上的一草一木也該都是經過慎重思考的,而不是系統預設、自己隨手調校,網站是給別人看的,請以別人的「使用感」來思考。我保證你的每一個小用心都會有回報,讀起來感受真的會差很多。
第一篇先從「畫面感受」聊起,下一篇則會講到更實用的網頁小工具與配置!